WordPress Workshop
WordPress is a blogging and website building software and content management system (CMS). Wordpress is free. WordPress.com is a hosted solution for creating a blog or a website free and easy.
Register and Get Started:
Go to wordpress.com
- Your Blog Name – choose something original and descriptive that is meaningful. Make sure once you’re all setup to give me your blog name so I can check your progress for Assessment purposes.
- Your username doesn’t have to be the same as your blog name.
- many of these settings can be changed later in the settings of your blog.

Once you’ve signed up and activated your blog. You will need to sign in and start customising your blog.
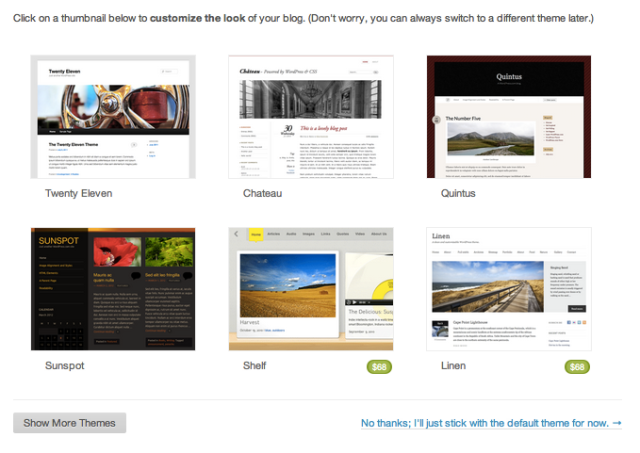
The look of your blog depends on Themes. Wordpress has more than 190 themes available for you to choose from.
For the sake of this tute lets all choose the twentytwelve theme. Put in the search themes form, twenty twelve and you should find it.

Once you’ve done that. You will get to the wordpress home page:

The home page is the quicklinks page of what you will mostly be doing around your blog.
- New Post: Publish a new post.
- Reader: Read new posts across all the blogs you follow.
- Notifications: View latest blog activity, like new comments and followers.
- Stats: See how many people have visited your site.
- My Blogs: Visit your blog’s dashboard, where you can access all its settings. Click the name of your blog to see how it appears to the world.
- Freshly Pressed: Browse the best of WordPress.com.
- *: Update your account settings and public profile.
- ?: Review WordPress.com homepage navigation.
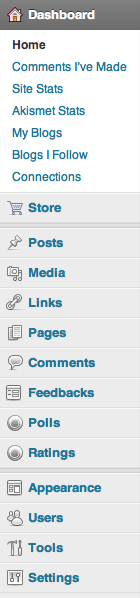
The Dashboard
The dashboard is your control panel. Here you can change blog settings such as privacy settings, Appearance (look and feel) and many other which we will explore later.
Access the dashboard from My Blogs tab on the homepage.

Customising your WordPress.com:
WordPress Themes are presets of how your website can look like. Themes have within them certain options to help you set the look and to structure your content.
Sidebars:
Themes are designed with sidebars. Sidebars are content areas within the structure of your website where you can specify certain content. The content which goes in the sidebars are controlled by Widgets. Sidebars can be found mostly on the left or the right handside of your website. However some themes allow for more than 2 sidebars on where the theme designer put them.
Widgets:
Widgets are content tools which can be added and arranged in your sidebars. Go to Appearance in the Dashboard.
Work on your Appearance:
- Click on Appearance
- Click on Customise within the theme box and start setting the general look of your site:
- Site name and Tagline: give your blog a descriptive name, the tagline is a short description or catchy phrase to describe what your blog is about. Some themes will display the tagline in the header or in the sidebar.
- My suggestion is to put your first name and initial your tagline so that I know who’s blog I am looking at:)
- Colors: This changes header and background colours.
- Header Image: you can change the header image here. Make sure you upload an image size that is specific for the theme you choose.
- Static Front Page: As this is a blog you will need to keep the “your latest posts” option.
- Save and Publish.
Set up your widgets:
Each theme will have a set of widget Areas. Play around and discover what your theme has on offer. Discover the widgets available and what your needs are for your own blog.
- In your Dashboard, Go to Appearance > Widgets
- Drag the widget you would like to add in your sidebar over to the Sidebar on the right. Be sure to hit save and close when you have finished.

Publish
Posts:
Posts are journal entries and therefore are for a blogs. They are for all your dynamic content. Posts are published on your blog in reverse chronological order (oldest last).
Pages:
Pages are your static content. The content that won’t change much on your website. Things like About Us, Contact, Historical, Background and other content you think is needed to help the user know more about your product, business, website and that is info that won’t change much.
Start writing and publishing:
You can write a post from many different places on the wordpress.com interface, like the following:
- Click New Post from the toolbar > Write a post – This is good for a quick post writting and helps you quickly make an entry for different types of posts such as Text, Video, Quote or link.
- Dashboard > Posts > Add new – This is a more feature full post writing page where you can: set publish status, privacy and date, you get the full WYSIWYG editor to make your post pretty, set feature image to your post and most importantly preview the post before publishing.
The editor is like any word processing editor, have a play and enter some content, create an external and internal link.
Images:
The upload and insert feature is on top of your editor buttons. You can upload your own images or paste an image URL to include it in your post (make sure you do not infringe copyright and include attribution). The three different ways are:
- From Computer (your own image)
- from URL (from interwebs)
- From Gallery (if you have set an image gallery)
- from Media Library (from already existing images on your blog which you want to re-use)

Once your image is uploaded you will need to make sure it fits in with your content:

Even though you can edit the size, scale, crop and rotate your images here by clicking edit image, it is best you make your images web-ready before you upload them.
Optimising media for online delivery is on the 7th of September. You are expected to attend.
Video:
Insert video by pasting the URL in the content or by:
- Click Upload/insert > From URL > Video audio button
Tags and Categories:
Categories: It is like filing your content into an archive box or on your bookshelf. If you don’t categorise your content will be loose and hard to find. In this case for assessment purposes you must categories your posts in the following categories:
- Assessment 1
- Assessment 3
- Assessment 3
You can add more than one category to your post depending on the kind of content you want to organise. Just remember that categories are for the Broader topic in your content.
Tags:
Tags are like categories only for a more detailed description of your post content. Tags provide a useful way to group related posts together, and to quickly tell readers what a post is about. The use of tags is optional.
Tags in Widgets:
Depending on the theme and widgets you have activated, You can display your Tags on your site in the individual post and/or in the sidebar.
You can assign multiple tags per post, each separated by a comma: eg [music, news, lyrics] This will add 3 tags: “music”, “news”, “lyrics”. Note that your tags do not need to exist elsewhere in your blog and new tags will be created automatically.
Social:
Finally, get your blog known. It is up to you whether you want to share your blog with the inter-webs and your social network such as Facebook, Twitter and Google. Explore the Reader tab where you can connect your blog to a social network and where you can explore related content .
Remember: you are expected to comment criticaly on your colleagues’ reports for assesment 1.
Resources:
This tute was prepared with the help of the following resources, it will be good for you to explore them in your own time if you would like to know more:
